티스토리 뷰
★코드의 중복을 피할 것. ex) 헤더 높이 180 , 로고 높이 180, gnb 높이 180 X -> 헤더 높이만 180으로 지정 O
과제: 오늘 처음 써본 css 태그 어떤 내용인지 정리하기.
#visual{
height: 500px;
text-align: center;
/* overflow:visible; */
}
/* .visual_img{
width:1920px;
margin:0 auto;
} */
#container{
margin: 0 auto;
width: 100%;
height: 200px;
}
#contents{
/* 사이트에 표시될 컨텐츠의 영역을 정의한다. */
width: 1200px;
height: 100px;
margin: 30px auto 0 auto;
}
.con_notice{
width: 600px;
}
.con_notice>ul>li{
float: left;
width: 37%;
height: 230px;
padding: 5%;
border: 1px solid #ececec;
}
.con_notice>ul>li.con_notice1{
background: url('./image/main_con_ic_01.png') bottom right no-repeat;
background-position: 178px 109px;
border-right: 1px solid #ececec;
border-bottom: 1px solid #ececec;
}
.con_notice>ul>li.con_notice2{
background: url('./image/main_con_ic_02.png') bottom right no-repeat;
background-position: 178px 109px;
border-right: 1px solid #ececec;
border-bottom: 1px solid #ececec;
}
.con_notice>ul>li.con_notice3{
background: url('./image/main_con_ic_04.png') bottom right no-repeat;
background-position: 178px 109px;
border-right: 1px solid #ececec;
border-bottom: 1px solid #ececec;
}
.con_notice>ul>li.con_notice4{
background: url('./image/main_con_ic_05.png') bottom right no-repeat;
background-position: 178px 109px;
border-right: 1px solid #ececec;
border-bottom: 1px solid #ececec;
}
/* .con_notice> ul > li.con_notice1{background:}
.con_notice> ul > li.con_notice2{background:magenta;}
.con_notice> ul > li.con_notice3{background:green;}
.con_notice> ul > li.con_notice4{background:yellowgreen;} */
.con_item>h2{
font-size: 20px;
}
.con_item>h2> span{
font-size: 14px;
color: #4689e1;
display: block;
}
.con_item>p{
padding:30px 0 0 0;
width: 130px;
font-size: 11px;
}
.con_item>a{
display: block;
margin-top: 30px;
width: 100px;
height: 30px;
color: white;
background: #6da6ea;
text-align: center;
border-radius: 15px;
line-height: 32px;
}<div id="container">
<div id="contents">
<div class="con_notice">
<ul>
<li class="con_notice1 con_item "> <!-- 클래스를 2개 사용한다. con_item을 써서 한번에 통제하기 위함이다. -->
<h2>
<span>Game Arcjitecture</span>
게임기획
</h2>
<p>
게임 기획자를 위한 정석 Class
</p>
<a href="#">바로가기</a>
</li>
<li class="con_notice2 con_item">
<h2>
<span>Game Programming</span>
게임 프로그래밍
</h2>
<p>
게임프로그래밍을 위한 정석 Class
</p>
<a href="#">바로가기</a>
</li>
<li class="con_notice3 con_item">
<h2>
<span>Game Artworks</span>
게임 원화
</h2>
<p>
게임 원화를 위한 정석 Class
</p>
<a href="#">바로가기</a>
</li>
<li class="con_notice4 con_item">
<h2>
<span>Progamer Coaching</span>
프로게이머 코칭
</h2>
<p>
프로게이머 데뷔 Class
</p>
<a href="#">바로가기</a>
</li>
</ul>
</div>
</div>
</div>● 클래스를 2개 사용할 수도 있다.
예) <li class="con_notice1 con_item ">
●img
예) <img src="image/visual_1.png">
src 속성은 필수, 포함하고자 하는 이미지로의 경로를 지정한다.
경로 지정 방법은 다음과 같다.
-절대 경로: 처음부터 끝까지 경로를 지정해줌.
-상대 경로: 내 파일 위치에서부터 시작해서 찾아라. 현재 위치를 표현하는 것이 ./ 점 슬래시
-현재 상태에서 바깥으로 나가서 찾는 명령은 ../ 점점슬래시
●CSS이미지 삽입.
예) background:url('./image/main_con_ic_04.png') bottom right no-repeat;
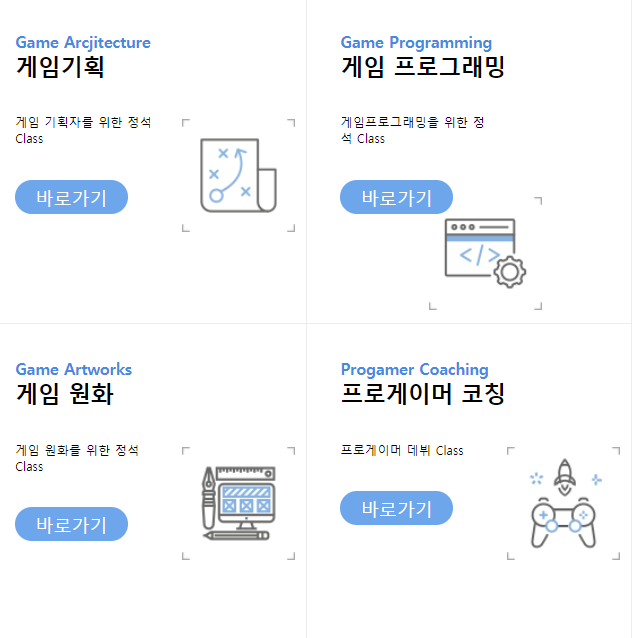
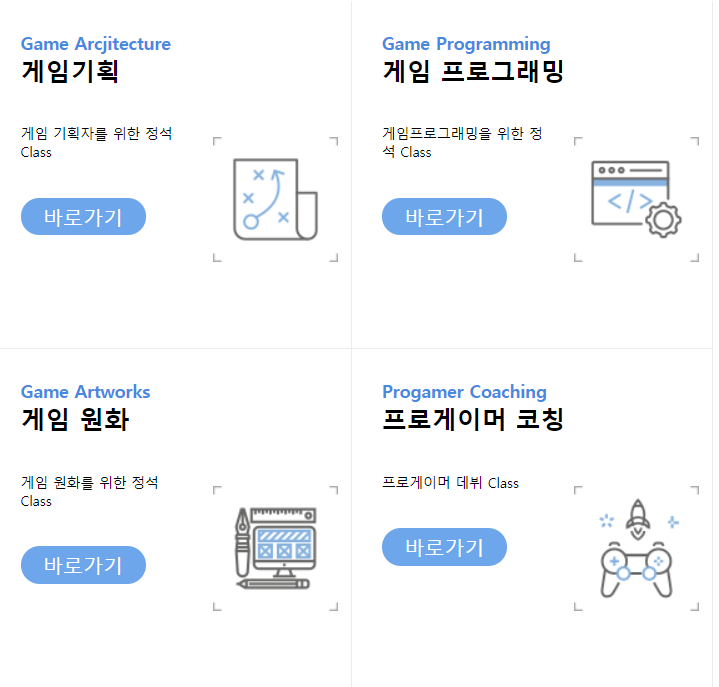
background-position: 178px 109px;
→ url('경로')에 있는 이미지를 영역 오른쪽 아래에 배치, 단일 이미지.
아래 백그라운드 포지션의 숫자는 뭘까,. 보통 기준점은 왼쪽 위에서 시작하니까 위에서 178px만큼, 왼쪽에서 109px만큼 떨어지라는 건가?
top 178px right 109px을 주면 다음과 같다. 게임 프로그래밍 부분을 보면 뭔가 잘못된 것을 알 수 있다.

아. 왼쪽 위. left 178px top 109px를 주니 다시 정상적으로 나온다.

● border-radius
요소 테두리 경계의 꼭짓점을 둥글게 만든다.
예) border-radius: 15px;
●line-height
행간 거리를 의미한다.
'HTML_CSS' 카테고리의 다른 글
| HTML / CSS - 7 (2021.03.12) (2) | 2021.03.12 |
|---|---|
| HTML / CSS - 6 (2021.03.11) (1) | 2021.03.11 |
| HTML / CSS - 4 (2021.03.09) (0) | 2021.03.10 |
| HTML/CSS -3 (2021.03.08) (0) | 2021.03.08 |
| html/css 과제 - 회원가입 화면 css적용. (2021.03.07) (0) | 2021.03.05 |
- Total
- Today
- Yesterday
- 동적프로그래밍
- 투포인터 연습
- 최소공통조상
- MySQL
- create db
- 서버개발
- create databases;
- 로드나인
- 다이나밍프로그래밍
- node.js
- 롱베케이션
- 면접질문
- 다이나믹프로그래밍
- MOD
- 은둔청년체험
- 그래프
- BFS
- 투포인터
- 서버점검
- DB 생성
- 면접비
- 개발자면접
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
