티스토리 뷰
2021.03.11.css
0.00MB
2021.03.11.html
0.00MB
*{margin:0; padding:0;}
html{
overflow-x: hidden;
overflow-y: auto;
}
ul,li {
list-style: none;
}
#wrap{
width:100%;
}
#header{
width:1600px;
height:110px;
margin: 0 auto;
}
#logo{
float:left;
display:inline-block;
margin: 20px 0 0 0 ;
height: 100px;
width: 200px;
}
#gnb{
float:right;
}
#gnb > ul > li{
float:left;
padding:40px 0;
width:180px;
}
#gnb > ul> li > a {
color:#004385;
font-weight:bold;
font-size:19px;
text-align: center;
}
a{
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
#visual{
margin: 0 auto;
width: 1920px;
height: 500px;
}
#container{
margin: 0 auto;
width:1200px;
height: 600px;
}
#contents{
width: 600px;
margin-top: 30px ;
}
.con_item{
float:left;
}
.con_item > h2 > span{
display: block;
font-size: 11px;
color:#333;
}
.con_item > p{
font-size:12px;
margin-top:30px 0 0;
}
.con_item > a{
display: block;
width: 100px;
height: 30px;
margin-top: 40px;
background: #81b4f2;
border-radius: 15px;
line-height: 32px;
font-size: 14px;
color: #fff;
text-align: center;
}
.con_item{
width:50%;
padding: 3%;
height:230px;
box-sizing: border-box;
border:1px solid #ececec;
}
.con_notice1{
background:url("image/main_con_ic_01.png")bottom right no-repeat;
background-position: 178px 109px;
}
.con_notice2{
background:url("image/main_con_ic_02.png") bottom right no-repeat;
background-position: 178px 109px;
}
.con_notice3{
background:url("image/main_con_ic_04.png") bottom right no-repeat;
background-position: 178px 109px;
}
.con_notice4{
background:url("image/main_con_ic_05.png") bottom right no-repeat;
background-position: 178px 109px;
}
|
html{ overflow-x: hidden; overflow-y: auto; } |
overflow-x: hidden; x축 스크롤바를 숨겨줌 |
|
#visual{ margin: 0 auto; width: 1920px; height: 500px; } |
최초 width 값을 1600px로 주어서 화면이 깨짐. width 값을 삭제하거나 원본 사이즈이상의 크기로 부여하면 해결. 이미지 원본의 크기보다 작은 값으로 속성값을 부여하면 화면이 깨짐. |
|
#container{ margin: 0 auto; width:1200px; height: 600px;
|
height: 600px; 는 굳이 필요 없는 듯 |
|
#contents{ .con_item{ float:left; } |
contents의 너비를 600으로 주고 그 안에 con_item은 float:left로 붙인다. |
|
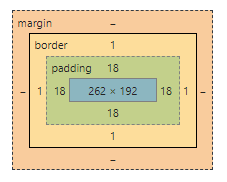
.con_item{ width:50%; padding: 3%; height:230px; box-sizing: border-box; border:1px solid #ececec; } |
|
 |
1)/*box-sizing: border-box;*/ 너비가 300을 넘어서 만들어진다. contents 영역 외부에 padding과 border가 생성된다. |
 |
2)box-sizing: border-box; border padding box 전부 합쳐서 300px이 된다. 브라우저에 따라 이 명령이 작동하지 않을 수도 있다. 그럴 때에는 픽셀수를 계산하여 적절하게 배치한다. |
팀과제1
●border: 크기 스타일 색깔. 그중에서 스타일
boder - style: solid; 실선 한줄
boder - style: dotted; 점선
border - style: dashed; 파선
border - style: double; 실선 두줄
오늘 인상 깊은 건 box-sizing: border-box다. 표로 정리한 게 상당히 마음에 안드는데 언젠가 바꾸겠다.
728x90
'HTML_CSS' 카테고리의 다른 글
| HTML / CSS - 9 (2021.03.15) (0) | 2021.03.15 |
|---|---|
| HTML / CSS - 7 (2021.03.12) (2) | 2021.03.12 |
| HTML / CSS - 5 (2021.03.10) (0) | 2021.03.10 |
| HTML / CSS - 4 (2021.03.09) (0) | 2021.03.10 |
| HTML/CSS -3 (2021.03.08) (0) | 2021.03.08 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- node.js
- 은둔청년체험
- DB 생성
- 다이나믹프로그래밍
- 그래프
- 로드나인
- 최소공통조상
- MySQL
- 면접질문
- 동적프로그래밍
- 서버개발
- create databases;
- BFS
- create db
- 개발자면접
- 투포인터 연습
- 서버점검
- 롱베케이션
- KMP
- 다이나밍프로그래밍
- MOD
- 투포인터
- 면접비
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

