티스토리 뷰
hello.html
0.00MB
mainn.html
0.00MB
root.html
0.00MB
test.html
0.00MB
todoList.css
0.00MB
todoList.html
0.00MB
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="todoList.css">
</head>
<body>
<div id="wrap">
<div id="header_section">
<div class="container" id="header_con">
<h1> to do list</h1>
<div id="header_bottom">
<input id ="card_input" type="text" value="글자">
<input id ="card_btn" type="button" value="▶" onclick="btnEvent();">
</div>
</div>
</div>
<div class="container" id="main_con">
<ul id = "card_list">
<li> 인삿말 모음</li>
<li> sample2</li>
<li> sample3</li>
</ul>
</div>
</div>
<script type="text/javascript">
function btnEvent(){
card_text = document.querySelector('#card_input');
console.log(card_text.value);
card_item = document.querySelector('#card_list');
liElement = document.createElement('li'); //li 요소 만들기.
liElement.innerHTML = card_text.value; // li에 card_text.value에 해당하는 값을 집어 넣음.
card_item.appendChild(liElement); // liElement를 card_item의 자식요소로 넣음.
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="todoList.css">
</head>
<body>
<div id="wrap">
<div id="header_section">
<div class="container" id="header_con">
<h1> to do list</h1>
<div id="header_bottom">
<input id ="card_input" type="text" value="하이!">
<input id ="card_btn" type="button" value="▶" onclick="btnEvent();">
</div>
</div>
</div>
<div class="container" id="main_con">
<ul id = "card_list">
<li style="margin-right: 10px"> 인삿말 모음</li>
</ul>
</div>
</div>
<script type="text/javascript">
li_counter = 0;
function btnEvent(){
card_text = document.querySelector('#card_input');
console.log(card_text.value);
card_item = document.querySelector('#card_list');
liElement = document.createElement('li'); //li 요소 만들기.
liElement.setAttribute("id", "li-"+li_counter); // 생성된 li요소에 id를 준다.
liElement.innerHTML = card_text.value; // li에 card_text.value에 해당하는 값을 집어 넣음.
liElement.innerHTML += "<button style='float: right;' class='btn btn-outline-secondary' type='button' onclick='remove("+li_counter+")'>삭제</button>";
card_item.appendChild(liElement); // liElement를 card_item의 자식요소로 넣음.
li_counter++;
console.log("create "+liElement.id)
}
function remove(li_counter) {
liElement = document.getElementById('li-'+li_counter);
card_item.removeChild(liElement);
console.log("delete "+liElement.id);
}
</script>
</body>
</html>오늘 배운거 정리
<body>
<div id="wrap">
<div id ="header">
<div class="container" >
<h1>to do list</h1>
<div id="header_con">
<input id="card_input" type="text" >
<input id = "card_btn" type="button" value="▶" onclick="btnEvent()">
</div>
</div>
</div>
<div id ="main">
<ul id = "card_list" class="container">
<li> 하위^^ </li>
</ul>
</div>
</div>
<script type="text/javascript">
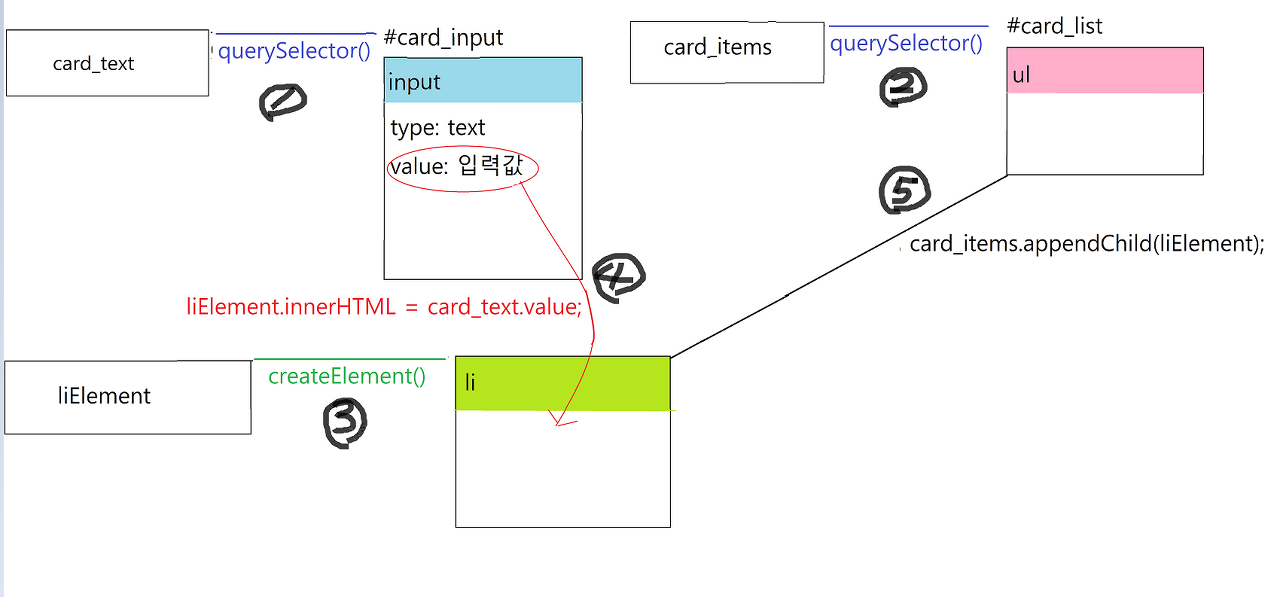
card_text=document.querySelector('#card_input'); //1번
card_items = document.querySelector('#card_list'); //2번
function btnEvent(){
liElement = document.createElement('li'); //3번
liElement.innerHTML = card_text.value; //4번
card_items.appendChild(liElement); //5번
}
</script>
</body>
</html>
함수 이름이 생각 안나서 정리할 겸 대충 그려봤다.
이렇게 대충 그리고 보니까 괜히 선을 그려서 포인터처럼 보인다. ㅡㅡ
참고로 java script는 call by value (포인터 같은 call by reference가 아님)
아 정리할게 많았는데 졸려서 생각이 안 난다. 내일 일찍 가서 정리해야겠다.
728x90
'HTML_CSS' 카테고리의 다른 글
| Java script - 4 (2021.03.23) 이미지 슬라이드 (1) | 2021.03.23 |
|---|---|
| Java script - 3 (2021.03.23) (1) | 2021.03.23 |
| HTML / CSS ) css로 삼각형 그리기 (0) | 2021.03.22 |
| Java script - 1 (2021.03.22) (0) | 2021.03.22 |
| HTML / CSS - 14 (2021.03.21) position정리 (0) | 2021.03.22 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 최소공통조상
- 동적프로그래밍
- create db
- 롱베케이션
- 투포인터
- 그래프
- 면접질문
- BFS
- MySQL
- 면접비
- 다이나믹프로그래밍
- 개발자면접
- DB 생성
- 투포인터 연습
- 서버개발
- 서버점검
- 다이나밍프로그래밍
- 로드나인
- node.js
- 은둔청년체험
- MOD
- create databases;
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
