티스토리 뷰

프로그래머스의 html을 베끼던 중에 애먹었던 사다리꼴과 삼각형. 저 진행중이라는 글씨가 적혀있는 부분이다.
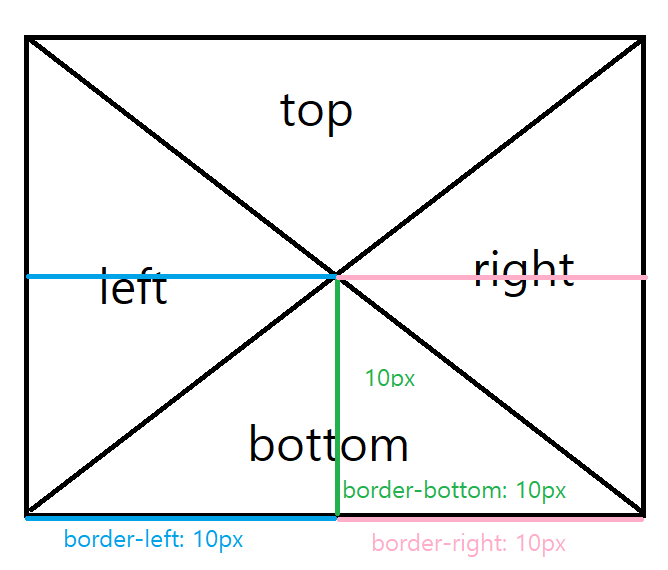
경계선 border를 이용하여 사다리꼴이나 삼각형 모양을 만들 수 있다.
몇 번 쓰다보면 이해가 되는데 쉽게. 딱지 모양을 생각하면된다.


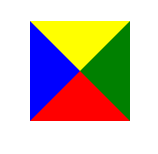
#triangle{
width: 0;
height: 0;
border-top: 10px solid yellow;
border-bottom: 10px solid red;
border-left: 10px solid blue;
border-right: 10px solid green;
}<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#triangle{
width: 0;
height: 0;
border-bottom: 10px solid red;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
</style>
</head>
<body>
<div id = "triangle"></div>
</body>triangle div를 생성하고, 그 크기는 0으로 맞춰주었다.
그 다음은 경계선을 사용하여 그림을 그린다. 아래는 빨간색, 좌우는 transparent를 통해 투명한 속성을 부여한다.
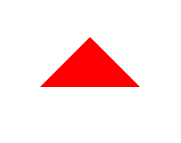
그러면 다음과 같이 나온다.

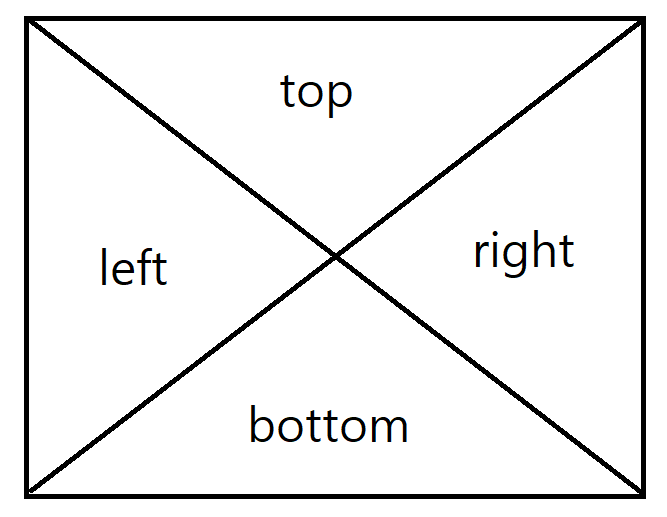
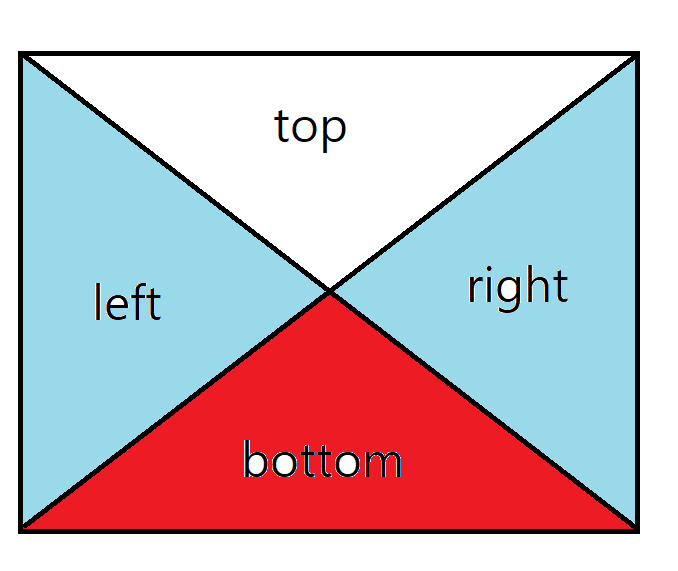
위의 코드를 보면 top은 지정해주지 않았고 bottom을 빨간색, right와 left는 투명하게 지정해줘서

이렇게 삼각형이 출력된다.
삼각형의 크기는 다음과 같이 정할 수 있다.

삼각형의 높이를 border-bottom의 크기로 정할 수 있다.
left나 right 한쪽만 주면 직각 삼각형도 출력이 가능하다.

#triangle{
width: 0;
height: 0;
border-bottom: 10px solid red;
border-left: 5px solid transparent;
}
사다리꼴은
728x90
'HTML_CSS' 카테고리의 다른 글
| Java script - 3 (2021.03.23) (1) | 2021.03.23 |
|---|---|
| Java script - 2 (2021.03.22) (0) | 2021.03.22 |
| Java script - 1 (2021.03.22) (0) | 2021.03.22 |
| HTML / CSS - 14 (2021.03.21) position정리 (0) | 2021.03.22 |
| HTML / CSS - 13 (2021.03.19) (0) | 2021.03.19 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 동적프로그래밍
- MySQL
- 서버점검
- BFS
- MOD
- 서버개발
- 그래프
- 로드나인
- 최소공통조상
- node.js
- 면접비
- create databases;
- DB 생성
- 개발자면접
- 은둔청년체험
- 롱베케이션
- 면접질문
- 다이나밍프로그래밍
- 투포인터
- 다이나믹프로그래밍
- create db
- 투포인터 연습
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
