티스토리 뷰

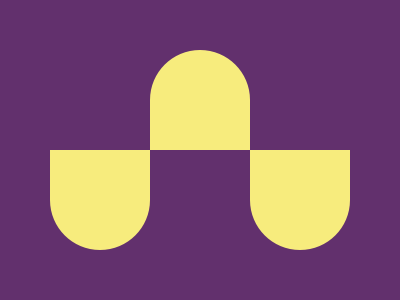
<div id='item1'></div>
<div id='item2'></div>
<div id='item3'></div>
<style>
*{
margin: 0;
padding:0;
background:#62306D;
}
body{
width:400px;
height:300px;
position:relative;
padding:50px;
}
div {
background: #F7EC7D;
}
#item1{
position:absolute;
width:100px;
height:100px;
border-radius: 0 0 50% 50%;
top:150px;
}
#item2{
position:absolute;
width:100px;
height:100px;
border-radius:50% 50% 0 0 ;
left:150px;
}728x90
'HTML_CSS > CSS Battle' 카테고리의 다른 글
| 1-6. Missing Slice (0) | 2021.10.14 |
|---|---|
| 1-5. Acid Rain (0) | 2021.10.14 |
| 1-3. Push Button (0) | 2021.10.14 |
| 1-2. Carrom (0) | 2021.10.14 |
| 1-1. Simply Square (0) | 2021.10.14 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- node.js
- 다이나믹프로그래밍
- 서버개발
- 투포인터
- 면접질문
- MOD
- create databases;
- 서버점검
- 동적프로그래밍
- MySQL
- 다이나밍프로그래밍
- 투포인터 연습
- 면접비
- 최소공통조상
- 그래프
- 은둔청년체험
- 롱베케이션
- create db
- 개발자면접
- DB 생성
- BFS
- 로드나인
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

